Web application are playing a vital role in the e-commerce and so on. Testing those web application is not a easy factor. There are various browsers available and those browsers support various Operating System. Need to test the whole application throughout all browsers manually takes time and to generate report for each browsers manually gonna be a time eater.
Ranorex
Ranorex gives you a simple solution “Record once , test in multiple browsers” whenever you want. In this blog i would like to explain the easy steps to record and run the test for web applications in Ranorex.
Software needed:
Need to install the Ranorex desktop application. Its supports windows both 32 and 64 bit . Once Ranorex is installed kindly follow the below steps for the web application testing.
Steps to be followed:
1.Click on “New test solution ” in the welcome page and dialog box will appear . Give name for the test recording and click on save or open button.
2. Click on the record button after creating a new test solution.

3.On clicking the record button it will ask for the platform to be tested , desktop or web or mobile app, Click on the Web application. 
4.After selecting the Web enter the URL and select the browser to be tested and click the save button.

5.After the clicking the record button , the selected browser opens with entered URL and the below you can see the recording window with pause button, validation button, and stop button.
6.Validation can be done by clicking the validation button and the object or text or image or alert message that has to be validated.
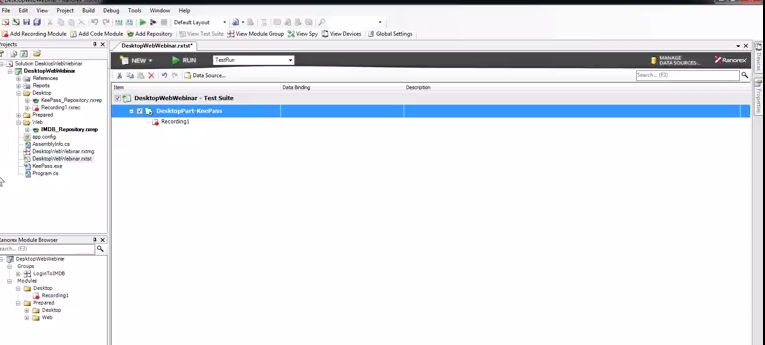
Once you done with your recording the recorded steps will be added to the Ranorex studio.You can also add events manually by clicking on the “Add event ” button.

7.You can change bowser alone when you need to test in other browser the same testing scenarios that you have recorded , you can change the by changing the existing value in the Open Browser row next to URL.
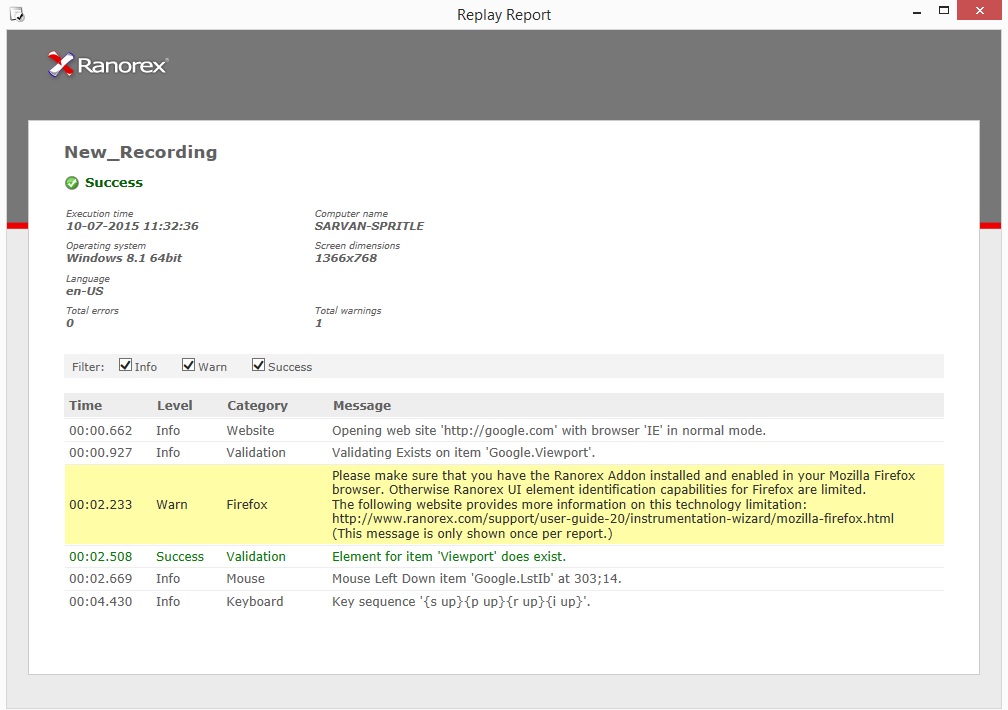
8.Once the session is over, you will be getting a Report which states the status of the Test Pass or Fail and which section got Failed.
Note : The session recorded can be exported as CSV file.
Thank for spending your time in reading Ranorex for web application testing . Hope this blog gives you a idea for automation testing for web application in cross browsers.
