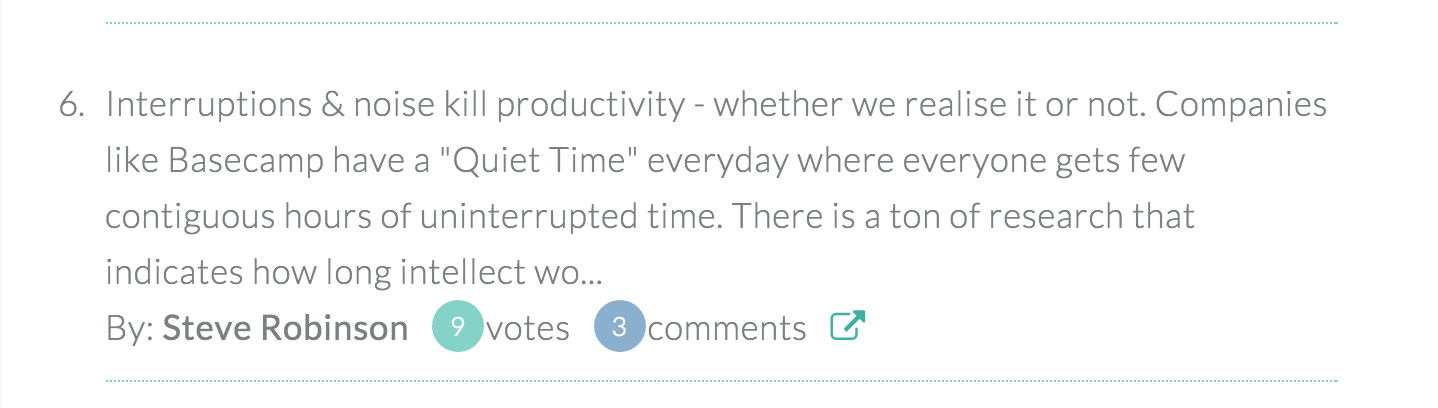
If you want to see the quick demo, see this link which shows the total vote count and comment count inside a css circle.

It basically uses HTML5 data attributes and there is a nice explanation here from Mozilla guide on accessing it from CSS and JavaScript.
[source language=”css”]
$white: #ffffff;
$theme_green: #83d3c9;
$comments_bg: #8bb0cd;
$fontsize: 0.75em;
$shape_height: 2em;
[data-votes]:before {
content: attr(data-votes);
display: inline-block;
font-size: $fontsize;
width: $shape_height;
height: $shape_height;
line-height: $shape_height;
text-align: center;
//Instead of the line below you could use @include border-radius($radius, $vertical-radius)
border-radius: 50%;
background: $theme_green;
vertical-align: middle;
margin-right: 1px;
margin-bottom: 5px;
color: $white;
text-transform: uppercase;
}
[/source]
