We wanted to add dynamic caption to the facebox popup, so we simply extended the original source to suite our requirements.
Now, if you supply title attribute with the a tag, it will show that as a caption
< a href=”somelink.html” title=”Facebox Title” rel=”facebox”>Show<a>
We published the implementation at http://github.com/spritle/facebox
Here is the sample screenshot of the same.

All I did is
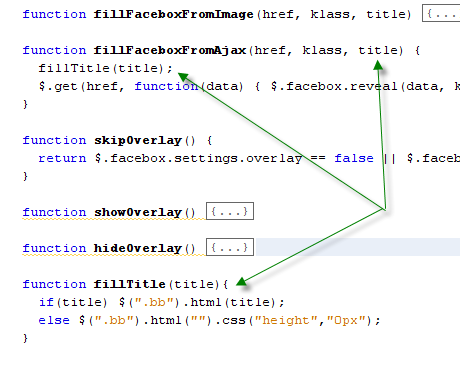
1. Modified the facebox.js as shown in below screen
2. Modified the facebox.css to use new background screen for the transparent top border.

If you know some other smart-short way, please post it as a comment
