Testing a responsive layout in the web pages across different browsers and mobile devices is hard. A web page that contains lots of pages makes it extremely complicated. The time elapsed to test the layout for each page on all screen sizes from mobile devices to desktop computers can make us sober.
Now, what is the easy solution available for this ? The answer is Galen Framework and lets see in detail about it.
In this first part of this blog, lets talk about installing the Galen framework:

A web page layout needs also be tested in different web browsers like Chrome, Firefox, Safari, Internet Explorer, etc.. and in different software versions as well. Don’t forget to include Functionality test those web pages with different types of test cases.
Well, Galen framework does tries to overcome this and to test the responsive layout in automation mode.
Galen framework uses simple descriptive language for writing test scripts for a given web layout. It relays on Selenium to verify the location and dimensions of the page elements.
Procedure to Install the Galen on Linux OS:
Step 1: To Install Galen we need to have a Java version 1.7 or greater installed.
Step 2: Download the binary version of Galen Framework either from this download link or else get it from its GitHub Repo.

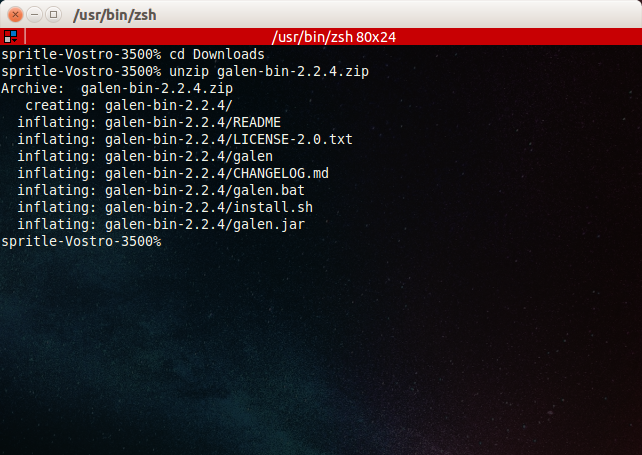
Step 3: After downloading, extract the file in a folder and execute the following commands as shown in screenshot.

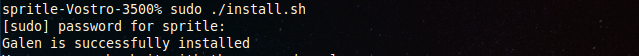
Step 4: Now install the Galen framework by running install.sh script

Step 5: You can then verify the version using the following command.

Step 6: You can now configure your project by creating a config file in your test project or Galen will create a config file on it own.
![]()
Galen test can be executed in Selenium Grid or even in Sauce Lab. If you want to maintain cross-browser testing then it is a good idea to configure a Selenium Grid.
Galen framework for testing a website will be explained in the next part.If you have a question, please leave a comment.
